Johanna Drucker gave a special lecture on June 6th that reported on the state of the project and where we are going. She started by giving some history to the 3DH project. We went from “create the next generation of visualizations in the digital humanities?” to a more nuanced goal:
Can we augment current visualizations to better serve humanists and, at the same time, make humanistic methods into systematic visualizations that are useful across disciplines outside the humanities?
She commented that there is no lack of visualizations, but most of them have their origins in the sciences. Further, evidence and argument get collapsed in visualization, something we want to tease apart. In doing this, can we create a set of visualization conventions that make humanities methods useful to other disciplines? Some of the things important to the humanities that we want to make evidence include: partial evidence, situated knowledge, and complex and non-singular interpretations.
Project development is part of what we have been focusing on. We have had to ask ourselves “what is the problem?” We had to break the problem down, agree on practices, frame the project, and sketch ideas.
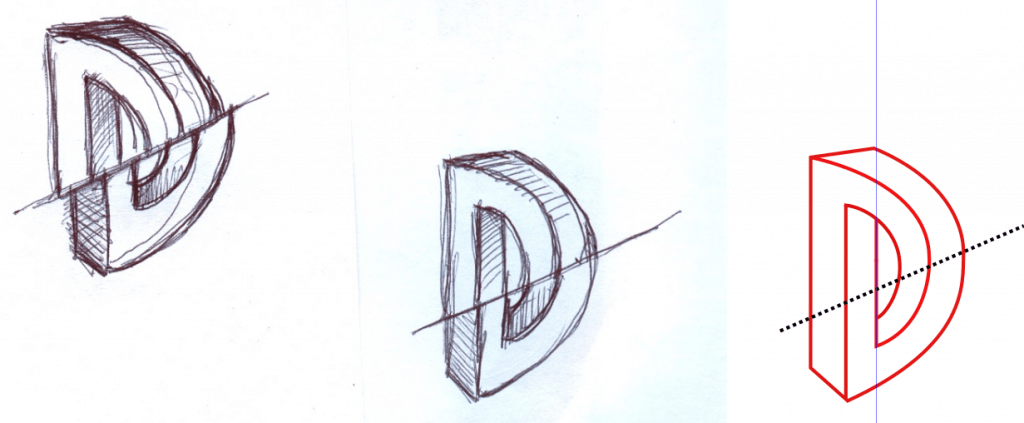
Johanna talked about how we ran a charette on what was outside the frame. She showed some of the designs. Now we have a bunch of design challenges for inside the frame. One principle we are working with is that a visualization can’t be only data driven. There has to be a dialogue between the graphical display and the data. Thus we can have visualization driven data and vice versa.
We broke the tasks down to:
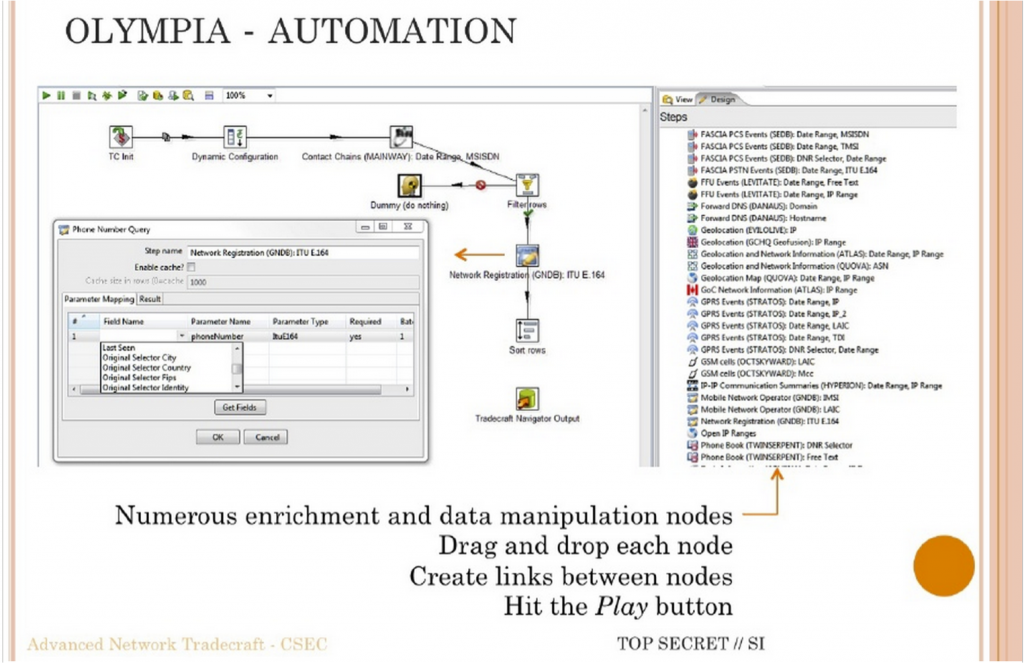
- Survey visualization types
- Study pictorial conventions
- Create graphical activators
- Propose some epistemological / hermeneutical dimensions
- Use three dimensionality
- Apply to cases
- Consider generalizability